Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript opreators
- 오블완
- HTML
- css3
- 자바스크립트 반복문
- 자바스크립트 클로저
- html 코드
- 프론트엔드
- 티스토리챌린지
- javascript opreator
- css position
- 리액트 개념
- 자바스크립트 실행 컨텍스트
- 리액트 함수형 컴포넌트
- 자바스크립트 클래스
- javascript closure
- 자바스크립트
- css 포지션
- 자바스크립트 프로미스
- 자바스크립트 scope
- html 주석
- javascript
- 자바스크립트 연산자
- 자바스크립트 promise
- 웹 개발 트렌드
- 프론트엔드 리액트
- 자바스크립트 async await
- 자바스크립트 상속
- CSS
- 자바스크립트 생성자 함수
Archives
- Today
- Total
Multi Developer SuHo
SPA(Single Page Application) 가 무엇일까? 본문
SMALL
안녕하세요~ 이번에는 웹 개발에 관련된 용어들을 학습해보는 시간을 가져보겠습니다.

SPA라고 하면 모르실 수도 있지만, "싱글 페이지" 라고 들어보셧던 적 있으신가요?
SPA(Singale Page Application) 이란?
single을 번역하면 "하나의 , 한 개의" 이렇게 번역됩니다.

말 그대로 "한 개의 HTML 페이지로 구성된 웹 애플리케이션" 이라고 생각하시면 편합니다.
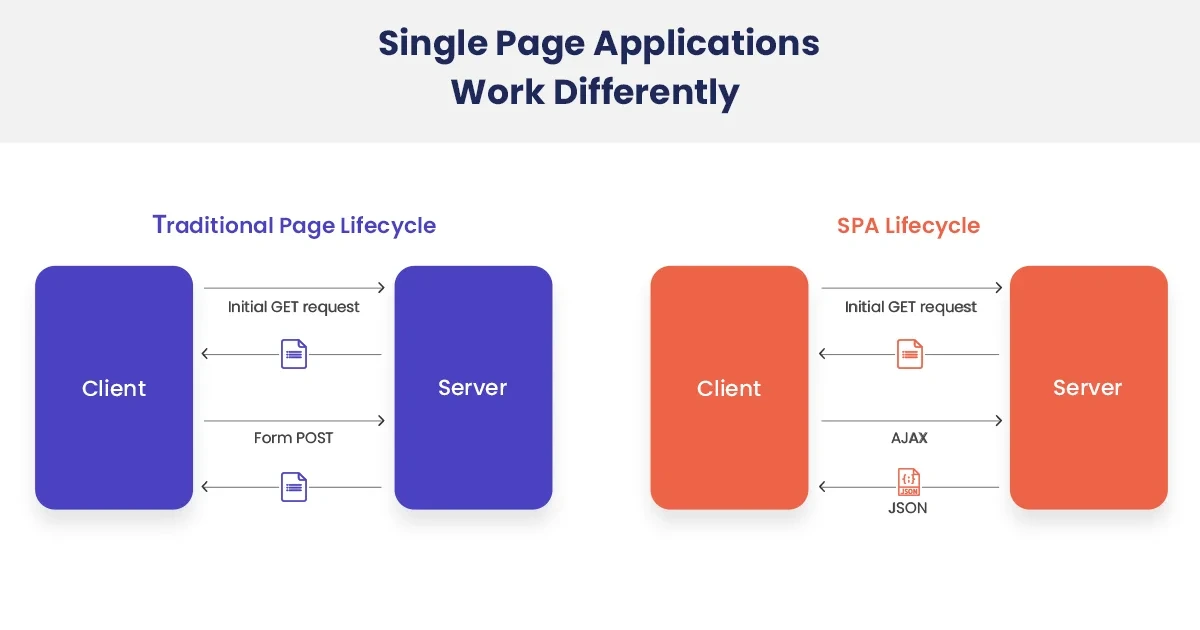
기존 웹 페이지와 SPA 차이점을 간단하게 소개하자면
기존 웹 페이지는 다른 페이지로 이동할 때마다 전체 페이지가 새로 로딩되는 방식이지만, SPA는 한 페이지 안에서 필요한 부분만 바꿔서 보여주기 때문에 렌더링 되는 속도가 빠르게 느껴질 수 있습니다.
싱글페이지의 대표적인 예시가 될 수 있는 Gmail , Facebook 등 이 있습니다.
SPA의 장점😄
빠른 속도
부드러운 사용자 경험
제공복잡한 웹 애플리케이션 구현
SPA의 단점 😟
초기 로딩 시간
검색 엔진 최적화
SPA는 초기 로딩 시간과 검색 엔진 최적화의 취약한 점이 있지만 그 점을 잘 보완한다면 사용자에게 매끄럽고 빠른 웹 경험을 제공하며, 복잡한 웹 애플리케이션 개발에 있어 더욱 유연하고 효율적인 개발 환경을 제공할 수 있습니다.
마지막으로 댓글 또는 좋아요 해주시면 댓글 달아드리도록 하겠습니다. 감사합니다. 😄😄😄

LIST
'관련 용어' 카테고리의 다른 글
| 자바스크립트 관련 용어 모음 (0) | 2024.12.23 |
|---|