| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트 연산자
- html 주석
- 자바스크립트 클로저
- 웹 개발 트렌드
- 티스토리챌린지
- 자바스크립트 생성자 함수
- 자바스크립트 반복문
- 자바스크립트 scope
- 프론트엔드
- javascript opreator
- 프론트엔드 리액트
- 자바스크립트 실행 컨텍스트
- css 포지션
- HTML
- html 코드
- javascript
- 자바스크립트 상속
- 자바스크립트 async await
- CSS
- 오블완
- css3
- 리액트 함수형 컴포넌트
- 자바스크립트
- 자바스크립트 promise
- javascript opreators
- 리액트 개념
- javascript closure
- 자바스크립트 클래스
- 자바스크립트 프로미스
- css position
- Today
- Total
Multi Developer SuHo
[HTML 실습] 간단한 로그인 페이지 , 회원가입 페이지 만들기 본문
안녕하세요~ HTML로만 사용하여 간단한 로그인 페이지와 회원가입 페이지 , 링크를 눌렀을 때 해당하는 페이지로 이동하는 실습을 만들어보았습니다. 주로 로그인 페이지나 회원가입 페이지는 게임 , 음악, 등 다양한 곳에서 활용됩니다. 로그인 페이지를 생각하면 무엇이 떠오르시나요?🤔🤔🤔

저는 아이디와 비밀번호를 입력해야 한다는 생각이 먼저 떠오릅니다. 아이디와 비밀번호는 로그인 하기전 회원가입 페이지에서 등록할 수 있고, 등록된 정보를 로그인 페이지에서 입력하면 로그인 할 수 있게 됩니다. 그럼 로그인 페이지 만들기 전 회원가입이 먼저겠죠? 회원가입 부터 먼저 보겠습니다. 회원가입 페이지에는 다양한 개인정보가 저장됩니다. 아이디, 비밀번호, 주소, 전화번호 등 중요한 정보들이 저장되는데요. 이러한 양식을 토대로 실습해보겠습니다.
예를 들어 네이버 사이트의 로그인 화면과 회원가입 화면을 보여드리겠습니다.
네이버 로그인 화면입니다
회원가입 화면인데요, 아이디, 비밀번호, 이메일, 이름 , 생년월일 등등 다양한 정보를 입력한 데이터가 저장되어, 회원가입이 완료가 되고, 저장된 아이디와 비밀번호를 입력창에 입력하면 로그인을 활성화 할 수 있기 때문입니다.
제가 간단하게 HTML로만 작성하여 <label> 태그와 <input> 태그를 활용하여 회원가입 페이지와 로그인 페이지를 만들어 보았습니다.
회원가입 페이지

회원가입 페이지 코드 부분입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
</head>
<body>
<div>
<h1>회원가입</h1>
<label>아이디</label>
<input type="text" placeholder="아이디를 입력하세요">
<label>비밀번호</label>
<input type="password" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>전화번호</label>
<input type="tel" placeholder="전화번호를 입력하세요">
</div>
<div>
<label for="">남자</label>
<input type="radio">
<label for="">여자</label>
<input type="radio">
</div>
<div>
<label for="">광고성 알림 동의하시겠습니까?</label>
<input type="checkbox">
</div>
<div>
<a href="./login.html"> 로그인 페이지로 이동</a>
</div>
</body>
</html>
<label> 태그를 사용하여 사용자가 입력해야 하는 요소가 무엇인지 이해를 돕기 위해 사용하였고, <input> 태그와 속성을 사용하여 각각 <label> 태그의 해당하는 입력 요소들을 사용하였습니다.
그리고 <a> 앵커 태그를 사용하여 해당된 페이지로 이동할 수 있게 하였습니다.
로그인 페이지 입니다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 </h1>
<div>
<label>아이디</label>
<input type="text">
<label>비밀번호</label>
<input type="password">
</div>
<div>
<a href="./index2.html"> 회원가입 페이지로 이동</a>
</div>
</body>
</html>
로그인 페이지 에서도 회원가입과 똑같은 방식으로 아이디와 비밀번호를 입력할 수 있게 <label> 태그와 <input> 태그를 사용하였습니다.
<style> 태그를 사용하여 수정한 화면들입니다. 참고해주세요 ~~

CSS를 적용한 회원가입 페이지 화면입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<style>
h1{
color:rgb(250, 111, 11);
}
img {
width: 300px;
height: 300px;
}
div {
text-align: center;
}
body {
background-color:rgba(174, 144, 235, 0.884);
line-height: 40px;
}
input {
height: 20px;
}
label {
margin : 0 auto;
}
a {
background-color:rgb(99, 236, 87);
}
</style>
</head>
<body>
<div>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSyPkxMuo6NOHcNx-aO-wOo3eyVnB2oTq-ZwA&s" alt="짱구">
</div>
<div>
<a href="./login.html"> 로그인 페이지로 이동</a>
</div>
<div>
<a href="./myDocument.html"> 메인 페이지로 이동</a>
</div>
<div>
<h1>회원가입</h1>
<label>아이디</label>
<input type="text" placeholder="아이디를 입력하세요">
<label>비밀번호</label>
<input type="password" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>전화번호</label>
<input type="tel" placeholder="전화번호를 입력하세요">
</div>
<div>
<label>이메일</label>
<input type="email" placeholder="이메일을 입력하세요">
</div>
<div>
<label>생년월일</label>
<input type="date">
</div>
<div>
<label for="Male">남자</label>
<input id="Male" type="radio" name="check">
<label for="Female">여자</label>
<input id="Female" type="radio" name="check">
</div>
<div>
<label>광고성 수신 동의 하시겠습니까?</label>
<label for="Yes">네</label>
<input id="Yes" type="checkbox">
<label for="No">아니요</label>
<input id="No" type="checkbox">
</div>
</body>
</html>
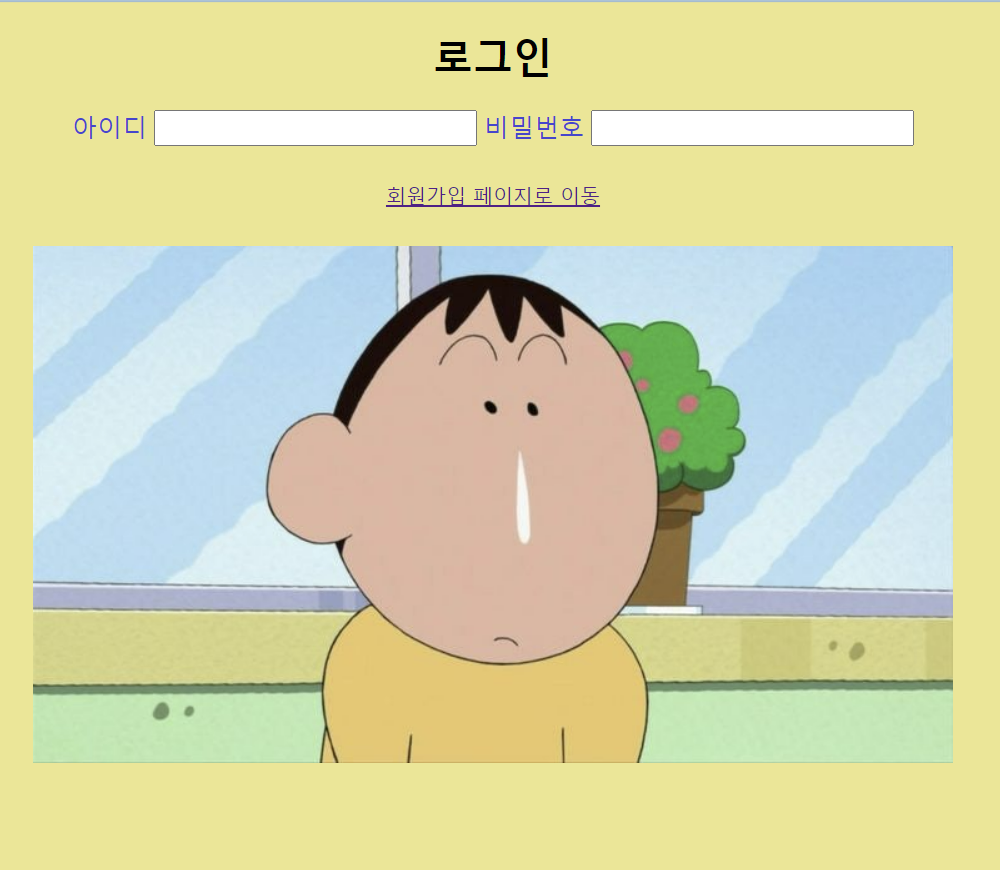
CSS를 적용한 로그인 페이지 화면입니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 페이지</title>
<style>
h1{
text-align: center;
}
label, input {
color:rgb(54, 67, 212);
font-size: 20px;
}
div{
text-align: center;
}
a{
line-height: 5rem;
}
body {
background-color: khaki;
}
</style>
</head>
<body>
<h1> 로그인 </h1>
<div>
<label>아이디</label>
<input type="text">
<label>비밀번호</label>
<input type="password">
</div>
<div>
<a href="./index2.html"> 회원가입 페이지로 이동</a>
</div>
<div>
<img src="https://mblogthumb-phinf.pstatic.net/MjAyMTA0MDVfNjkg/MDAxNjE3NTUwMDA5OTEx.KyKQjl3D2BM3w5-P4oxrt7bjHJtcr3ASTo7FWVBWFYIg.w08gRxcdpt0ws4b5pFNrYLpmV6gsceiipwBfq1JluAwg.JPEG.se413496/ea025fa1eb6c40ea08071bf4b828d9cb.jpg?type=w800" alt="">
</div>
</body>
</html>
이렇게 HTML로 다양한 페이지를 구현할 수 있다는 점과 로그인 페이지와 회원가입 페이지에 해당되는 태그들을 알 수 있게 되었습니다. 감사합니다~

'HTML 기록' 카테고리의 다른 글
| [HTML 기초] HTML 구조와 문법, 태그 및 종류, 경로, 주석 (1) | 2024.12.31 |
|---|




