| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리액트 함수형 컴포넌트
- 자바스크립트 scope
- 자바스크립트 반복문
- css3
- 웹 개발 트렌드
- 자바스크립트 클래스
- HTML
- CSS
- 자바스크립트 프로미스
- 자바스크립트 async await
- 자바스크립트 연산자
- 프론트엔드
- 프론트엔드 리액트
- javascript
- 오블완
- 티스토리챌린지
- 리액트 개념
- 자바스크립트 클로저
- javascript closure
- 자바스크립트 생성자 함수
- 자바스크립트 상속
- css position
- html 코드
- javascript opreator
- 자바스크립트 실행 컨텍스트
- javascript opreators
- 자바스크립트 promise
- 자바스크립트
- css 포지션
- html 주석
- Today
- Total
Multi Developer SuHo
CSS 텍스트와 폰트 스타일 본문
안녕하세요~ 오늘은 CSS에서 텍스트에 적용할 수 있는 속성들과 폰트 스타일에 대해 다뤄볼까 합니다. 먼저 CSS에서 텍스트에 적용할 수 있는 속성들을 살펴보겠습니다.
글을 작성하기전 모든 내용은 다음과 같은 강의플랫폼을 활용하여 작성하였습니다.
https://www.inflearn.com/course/html-css-%EA%B8%B0%EC%B4%88-%EB%AC%B8%EB%B2%95-%EC%98%AC%EC%9D%B8%EC%9B%90
[지금 무료] HTML5 & CSS3 기초 문법 올인원 강의 - 인프런
도서 HTML5 독학백서 & CSS3 독학백서 저자 직강! 이론은 짧게 핵심만! 모던 HTML과 CSS에 입문하기 위해 꼭 알아야 하는 핵심 문법 엑기스만 정리했습니다., 핵심을 컴팩트하게! 빠르게 해치우는 HTML/
www.inflearn.com
1. Color(색상) - 텍스트의 색상을 정의하도록 설정합니다.
제목 태그에 대한 텍스트 속성을 사용하여 텍스트 색상을 변경해본 소스코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 텍스트 색상 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>

이렇게 제목 태그에 텍스트 색상이 변경되었습니다.
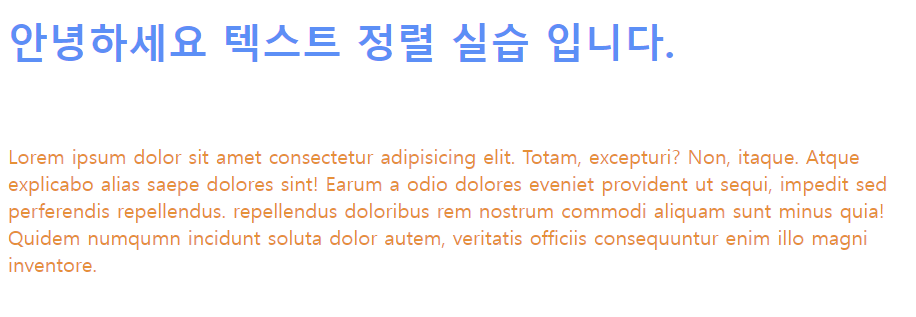
2. 텍스트 정렬 - text-align: 텍스트의 정렬(왼쪽, 오른쪽, 가운데, 양쪽맞춤)을 정의합니다.
다음 코드는 제목 텍스트와 문단 텍스트의 정렬을 왼쪽으로, 문단 태그의 색상 변경을 해보았습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
text-align:left;
}
p {
color: darkorange;
text-align:left;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 텍스트 정렬 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>
3. line-height: 텍스트의 줄 간격을 정의합니다.
다음과 같은 소스코드는 문단 텍스트간 줄 간격을 조정해본 소스코드입니다. 입력할 텍스트가 많을 때 줄 간격을 통해서 유용하게 쓰일 것 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
text-align:left;
}
p {
color: darkorange;
text-align:left;
line-height: 300%;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 텍스트 줄 간격 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>

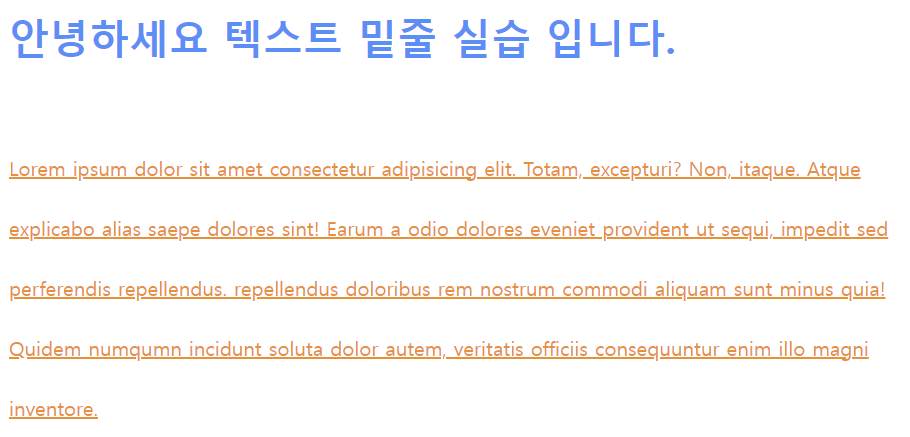
4. text-decoration: 텍스트에 줄을 추가(밑줄, 취소선, 위줄)합니다.
다음 소스코드는 text-decoration : underline(밑줄)을 적용한 소스코드 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
text-align:left;
}
p {
color: darkorange;
text-align:left;
line-height: 300%;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 텍스트 밑줄 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>

이번에는 폰트 스타일에 대한 속성들을 살펴보겠습니다.
5. font-size: 텍스트의 크기를 정의합니다. 단위로는 px, em, rem 등이 사용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
text-align:left;
font-size: 80px;
}
p {
color: darkorange;
text-align:left;
line-height: 300%;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 폰트 사이즈 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>

이렇게 폰트 사이즈가 입력한 사이즈 만큼 변경되었습니다.
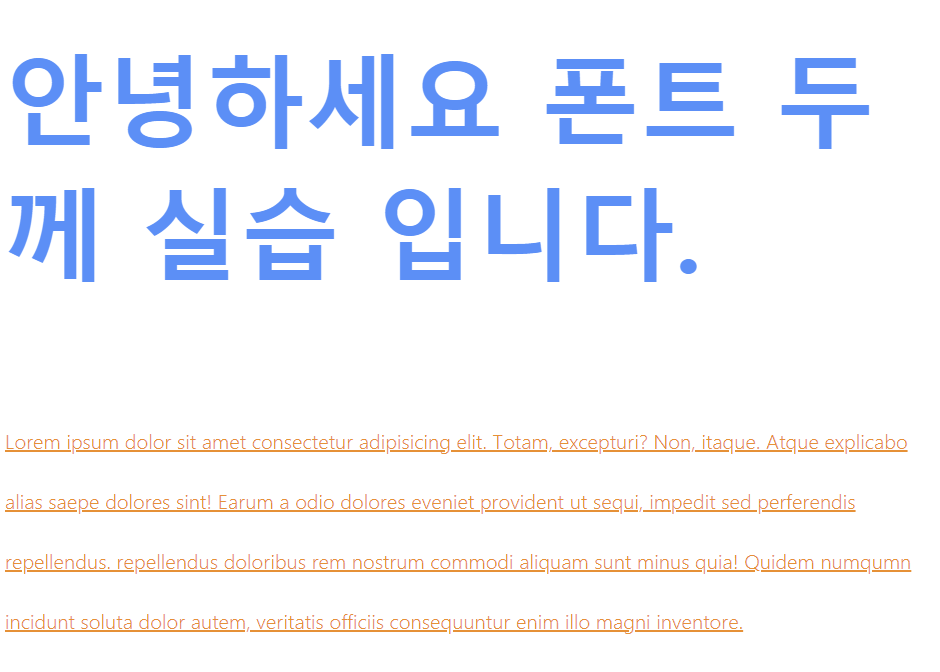
6. font-weight: 텍스트의 두께를 정의합니다. normal, bold, 또는 숫자 (100~900)를 사용할 수 있습니다.
다음 소스코든 폰트 두께를 lighter 만큼 적용한 결과입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color:dodgerblue;
text-align:left;
font-size: 80px;
}
p {
color: darkorange;
text-align:left;
line-height: 300%;
text-decoration: underline;
font-weight: lighter;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요 폰트 두께 실습 입니다.</h1></br>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, excepturi? Non, itaque. Atque explicabo alias saepe dolores sint! Earum a odio dolores eveniet provident ut sequi, impedit sed perferendis repellendus.
repellendus doloribus rem nostrum commodi aliquam sunt minus quia!
Quidem numqumn incidunt soluta dolor autem, veritatis officiis
consequuntur enim illo magni inventore.
</p>
</body>
</html>
이렇게 텍스트와 폰트 스타일 속성에 대해 알아보았습니다. 다음에는 문서에 웹 폰트를 적용하는 방법에 대해 말씀드리겠습니다.
'html5+CSS3' 카테고리의 다른 글
| CSS 가상 선택자(Pseudo-selector) (2) | 2024.02.24 |
|---|---|
| CSS 링크(link), 리스트 스타일(list-style) (0) | 2024.02.24 |
| CSS 선택자의 종류와 개념 (0) | 2024.02.20 |
| HTML에 스타일을 적용하는 방법 인라인(In-line), 익스터널(External), 인터널(Internal) (0) | 2024.02.19 |
| CSS3가 웹 사이트에 미치는 영향, 주요 기능과 사용하는 이유 (2) | 2024.02.11 |

