| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트 scope
- 오블완
- css3
- 프론트엔드 리액트
- html 코드
- 자바스크립트 스코프
- html 주석
- 자바스크립트 클래스
- CSS
- 자바스크립트 promise
- 자바스크립트 반복문
- css 포지션
- 리액트 개념
- css position
- 자바스크립트 클로저
- HTML
- 자바스크립트 프로미스
- 자바스크립트 상속
- 티스토리챌린지
- javascript opreator
- 자바스크립트 생성자 함수
- 프론트엔드
- 자바스크립트 async await
- 웹 개발 트렌드
- 자바스크립트 실행 컨텍스트
- javascript closure
- javascript
- 자바스크립트
- 자바스크립트 연산자
- javascript opreators
- Today
- Total
Multi Developer SuHo
CSR(Cilent Side Rendering) & SSR(Sever Side Rendering) 완벽 정리 본문
CSR(Cilent Side Rendering) & SSR(Sever Side Rendering) 완벽 정리
Dreaming Developer Student 2025. 2. 27. 10:18안녕하세요!! 오늘은 CSR 방식과 SSR 방식에 대해 알아보겠습니다.
📑목차
1. CSR(Cilent Side Rendering)
1-1. CSR이란?
1-2. CSR 동작 과정
1-3. CSR 장단점
2. SSR(Sever Side Rendering)
2-1. SSR이란?
2-2. SSR 동작 과정
2-3. SSR 장단점
2-4. CSR VS SSR 차이점
서론
CSR 이라고 들어보셨나요? 아니면 SSR도 들어보셨나요? 프로그래밍 관련해서는 들어보셨을 수도 있습니다. 저도 포스팅을 작성하기 전 CSR이 무엇이고 SSR이 무엇인지는 개념을 이해하고나서 알 수 있게 되었습니다. CSR, SSR 각각 무슨 동작을 하는지 알아볼 필요가 있겠죠?
본론
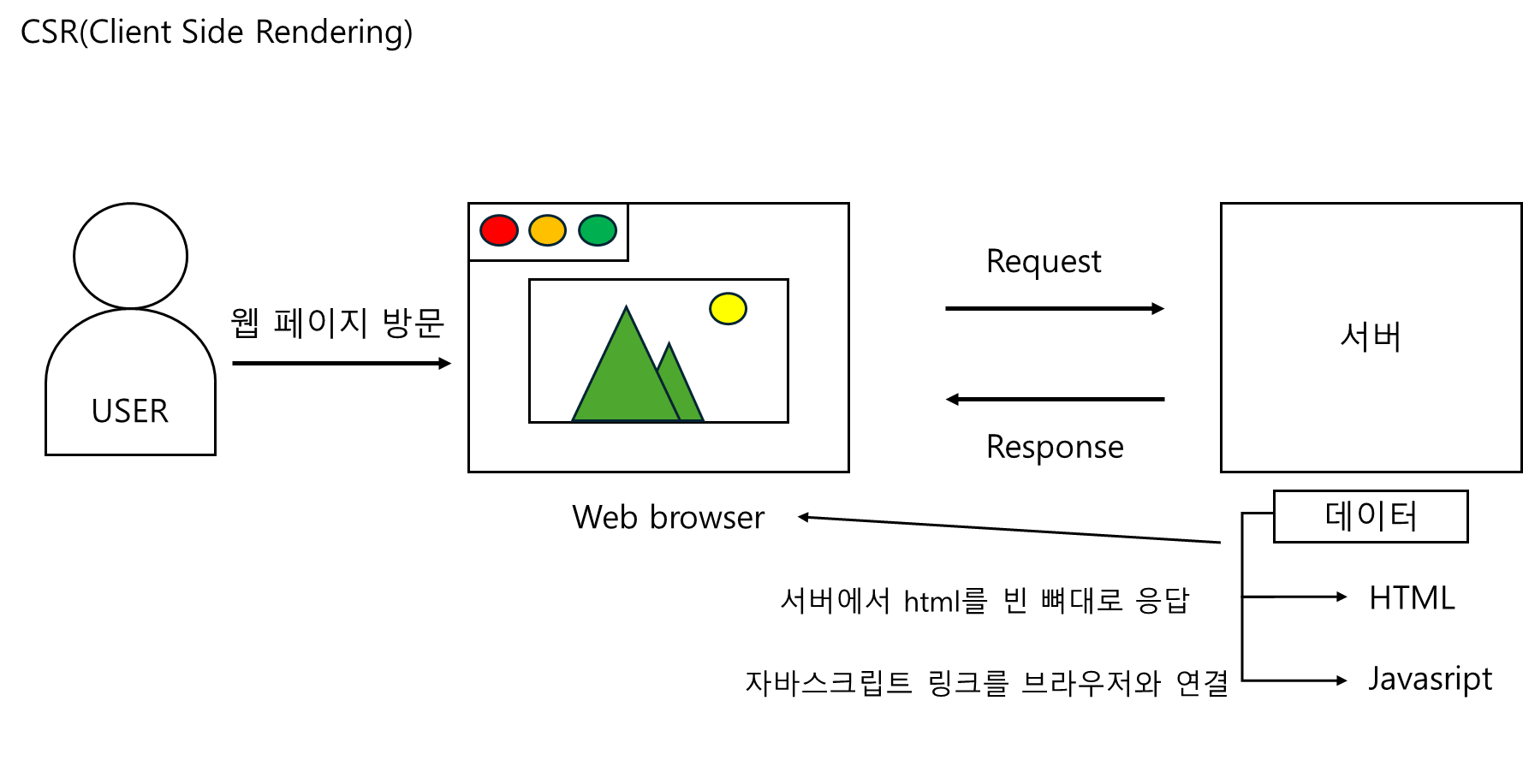
1. CSR(Client Side Rendering)
1-1. CSR이란?
브라우저에서 서버에서 받은 데이터를 렌더링하는 방식
1-2. CSR 동작 과정
1. 사용자가 웹 사이트에 방문하면 브라우저가 서버에게 요청을 보낸다
2. 서버는 브라우저에서 요청을 받고 html을 빈 뼈대로 브라우저에게 제공
3. 브라우저는 서버에서 응답을 받은 html 문서와 js 링크를 연결하고
4. 브라우저가 렌더링하여 화면을 보여준다.

1-3. CSR 장단점
장점
1. 서버 부하 감소
2. SPA에 적합
단점
1. 초기 렌더링 속도가 느리다
2. SEO(검색엔진) 최적화 불리
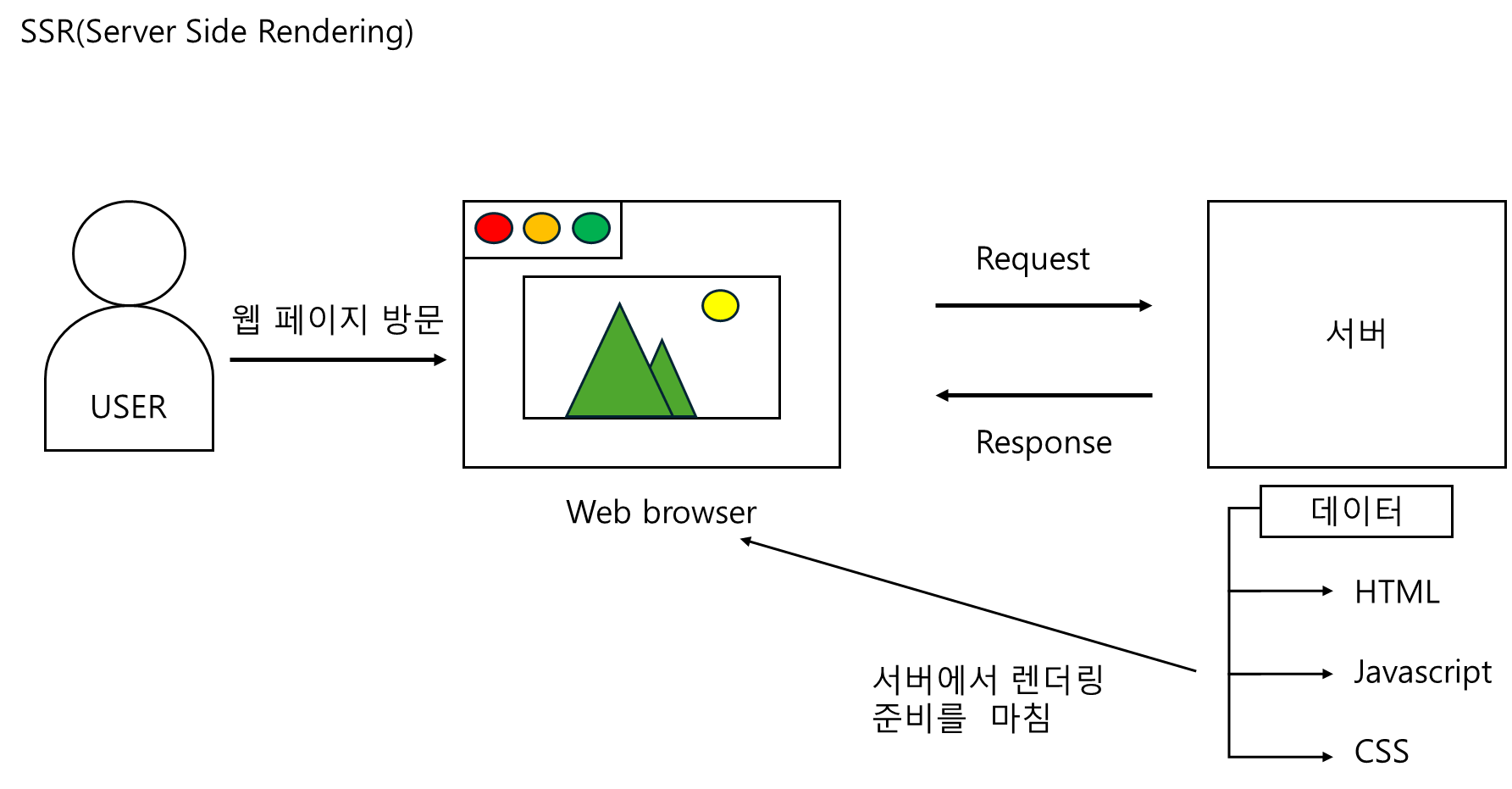
2. SSR(Sever Side Rendering)
2-1. SSR 이란?
서버에서 html, js, css 같은 데이터에 대한 렌더링을 마친 후, 브라우저에게 전달하는 방식
2-2. SSR 동작 과정
1. 사용자가 웹 사이트에 방문하면 브라우저가 서버에게 요청을 보낸다
2. 서버는 html, js, css에 대한 렌더링을 마친 후 브라우저에게 전송
3. 브라우저는 서버로부터 js를 파일을 받는다
4. 브라우저가 서버로부터 받은 JS 파일을 실행하여 클라이언트 측 렌더링을 시작한다

2-3. SSR 장단점
장점
1. 처음 렌더링 속도가 빠르다
2. 검색엔진 최적화 가능
단점
1. 서버 부하 증가
2. 깜빡임 문제 (계속 새로고침이 일어나기 때문)
2-4. CSR VS SSR 차이점
가장 큰 차이점은 CSR 에서는 브라우저가 서버에서 받은 데이터를 렌더링하는 방식이고, SSR 방식은 서버에서 데이터들에 대한 렌더링 작업을 마친 후, 브라우저에게 전달하여 렌더링 하는 방식입니다.
결론
각각 두 방식 모두 다른 방식으로 렌더링 하는 작업을 하고 있습니다. 어느 상황에서 CSR, SSR 방식을 써야하는지가 중요합니다. 복잡하고 동적인 UI가 많을 때는 CSR 방식으로 렌더링하고, 사용자가 웹 사이트를 방문할 때마다 데이터가 업데이트 되는 경우에는 SSR 방식으로 렌더링하여 사용자 경험을 중요시 해야합니다. 각각 장단점들이 다르기 때문에 무조건 "CSR을 써야한다", "SSR을 써야한다." 이런 생각을 하시면 안됩니다. 그럼 포스팅을 마무리하겠습니다.

'유용한 정보' 카테고리의 다른 글
| [네트워크 이론] OSI 7계층, TCP/IP 와 , TCP/IP 4계층 정리 (0) | 2025.02.19 |
|---|---|
| 보일러 플레이트, index 파일의 사전적 의미 (0) | 2025.01.06 |
| [웹 개발 트렌드] 12가지 정보 (0) | 2025.01.01 |
| [인터넷, 웹 관련 정보] 인터넷의 역사, 웹의 발전 (4) | 2025.01.01 |
| [컴퓨터 기초 정보] 하드웨어, 소프트웨어, CPU, 메모리 , 하드 디스크 (1) | 2025.01.01 |





