| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 웹 개발 트렌드
- 자바스크립트 클래스
- 자바스크립트 promise
- 자바스크립트 상속
- 자바스크립트 생성자 함수
- 프론트엔드
- 리액트 개념
- HTML
- 자바스크립트 반복문
- 자바스크립트 연산자
- javascript opreators
- javascript opreator
- javascript closure
- html 주석
- css 포지션
- 자바스크립트 async await
- 프론트엔드 리액트
- css position
- 자바스크립트 클로저
- html 코드
- javascript
- 오블완
- 리액트 함수형 컴포넌트
- css3
- CSS
- 티스토리챌린지
- 자바스크립트 프로미스
- 자바스크립트
- 자바스크립트 scope
- 자바스크립트 실행 컨텍스트
- Today
- Total
Multi Developer SuHo
자바스크립트 상속(Inheritance) 본문
모든 내용과 소스들은 다음과 같은 강의 플랫폼에서 응용하여 작성하였습니다.
출처: https://inf.run/xNcEg
[무료] [코드팩토리] [입문] 9시간만에 끝내는 코드팩토리의 Javascript 무료 풀코스 - 인프런 | 강의
이 강의 하나만으로 인기 Javascript 프레임워크들과 Typescript를 배울 수 있는 기본을 다질 수 있습니다., 자바스크립트 문법 마스터,9시간 만에 무료로 할 수 있어요! ✨ 자바스크립트 문법,한 강의
www.inflearn.com
자바스크립트 에서 클래스의 정의
클래스는 객체지향 프로그래밍에서 특정 객체(인스턴스)를 생성하기 위한 변수와 메소드(함수)를 정의하는 일종의 틀이다.
자바스크립트 에서 상속의 정의
상속(inheritance)은 객체들 간의 관계를 구축하는 방법이다. 수퍼클래스, 또는 부모 클래스 등의 기존의 클래스로 부터 속성과 동작을 상속받을 수 있다. 쉽게 말하면 한 객체가 다른 객체의 특성을 이어받는 것입니다.
주석으로 설명한 상속(inheritance)에 대한 설명입니다.
/**
* 상속(Inheritance)
* 상속을 받을 때는 프로퍼티(속성) 뿐만 아니라 생성자(constructor)도 상속을 받게 된다.
* 부모/슈퍼 클래스(parent/super class)
* 자식클래스 (child class)
*/
IdolModel 클래스를 정의하여 상속 받는 과정을 설계한 소스 코드 입니다 . 모든 설명은 주석으로 처리하였습니다!!!

- IdolModel 클래스 정의
- 생성자 함수 정의
- extends 키워드 사용
- new 키워드 사용
- instanceof 사용
class IdolModel{ //IdolModel 클래스 정의
name;
year;
constructor(name,yaer){ //생성자 함수 정의
this.name= name;
this.year= yaer;
}
}
class FemaleIdolModel extends IdolModel { //extends 키워드를 사용하여 연장, FemaleIdolMode 클래스가 IdolModel 클래스의 기능과 특성을 상속받을 수 있게 해줌
dance(){
return '여자 아이돌이 춤을 춥니다';
}
}
class MaleIdolModel extends IdolModel{//extends 키워드를 사용하여 연장, MaleIdolMode 클래스가 IdolModel 클래스의 기능과 특성을 상속받을 수 있게 해줌
rap(){
return '남자 아이돌이 랩을 힙니다'
}
}
const winter = new FemaleIdolModel('윈터',2001); // new 키워드를 사용하여 FemaleIdolModel 클래스의 새로운 인스턴스를 만들고, winter라는 변수에 할당
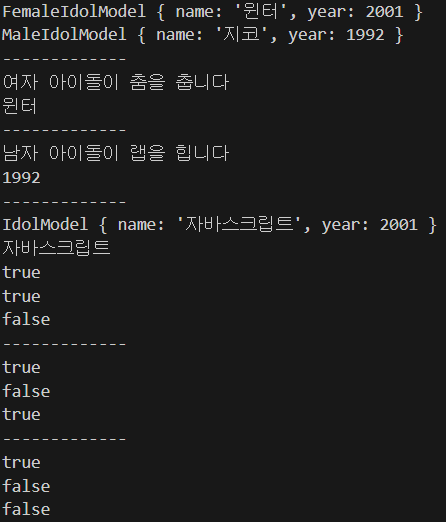
console.log(winter);
const zico = new MaleIdolModel('지코', 1992);// new 키워드를 사용하여 MaledolModel 클래스의 새로운 인스턴스를 만들고, zico 라는 변수에 할당
console.log(zico);
console.log(winter.dance());
console.log(winter.name);
console.log(zico.rap());
console.log(zico.year);
// console.log(zico.dance()); //rap이라는 함수는 MaleIdolMoel에만 정의가 되어있음
const js = new IdolModel('자바스크립트', 2001);
console.log(js);
console.log(js.name);
//상속을 하게되면 상속받은 부모클래스에 모든 프로퍼티를 자식 클래스가 받을 수 있지만 부모가 자식 클래스에 프로퍼티는 상속 받을 수 없다
console.log(winter instanceof IdolModel); //winter가 IdolModel에 인스턴스(상속을 받았는가?)
console.log(winter instanceof FemaleIdolModel);
console.log(winter instanceof MaleIdolModel);
console.log('-------------');
console.log(zico instanceof IdolModel); //winter가 IdolModel에 인스턴스(상속을 받았는가?)
console.log(zico instanceof FemaleIdolModel);
console.log(zico instanceof MaleIdolModel);
console.log('-------------');
console.log(js instanceof IdolModel); //winter가 IdolModel에 인스턴스(상속을 받았는가?)
console.log(js instanceof FemaleIdolModel);
console.log(js instanceof MaleIdolModel);
//IdolMoel이 FemaleIdolModel과 MaleIdolModel를 상속한게 아니기 때문에 오히려 IdolModel이 부모 클래스이기 때문에 FemaleIdolModel과 MaleIdolModel에 인스턴스는 절대로 될수가 없다.
js.dance();//위에 주석과 같은 내용
instanceof 라는 것은 상속을 받은 클래스를 알고 싶을때 사용됩니다.
이렇게 자바스크립트에서 상속(inheritance)에 대한 과정, 결과를 알아보았습니다. 다음시간에는 Super Keyword 에 대해 알아보겠습니다. 감사합니다!!
