Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자바스크립트 실행 컨텍스트
- 자바스크립트 프로미스
- css 포지션
- 자바스크립트
- 자바스크립트 연산자
- CSS
- javascript opreators
- 자바스크립트 클래스
- html 주석
- css position
- 자바스크립트 반복문
- 자바스크립트 생성자 함수
- 티스토리챌린지
- front-end
- css display
- 자바스크립트 async await
- javascript opreator
- 오블완
- 프론트엔드
- 자바스크립트 scope
- css3
- javascript closure
- 자바스크립트 클로저
- 자바스크립트 promise
- 웹 개발 트렌드
- HTML
- javascript
- html 코드
- 자바스크립트 스코프
- 자바스크립트 상속
Archives
- Today
- Total
Multi Developer SuHo
[자바스크립트 정보] DOM(Document Object Model)과 DOM의 구조 🌳 본문
자바스크립트 기록
[자바스크립트 정보] DOM(Document Object Model)과 DOM의 구조 🌳
Dreaming Developer Student 2025. 1. 18. 21:50SMALL
안녕하세요~ 자바스크립트에서 DOM 대해 간단한 개념을 알아보고 DOM의 구조와 DOM에 접근하여 요소를 생성하는 간단한 메서드에 대해 알아봅시다~
목차
1. DOM (Document Object Model)
1-1. DOM이란 무엇인가?
1-2. DOM의 구조
1-3. 요소 생성 createElement( ) 메서드
1-4. createElement( ) 메서드를 이용한 요소 생성 코드
서론
먼저 본론으로 들어가기전 자바스크립트에서 DOM이라고 들어보셨나요? 처음 들었을 때는 DOM이 뭐지? 생각하실 수 있습니다. DOM(돔) 이라고 하면 감이 전혀 안오시는게 정상입니다. DOM에 대한 개념과 DOM의 구조를 보면서 이해해보는 시간을 가져보겠습니다.
본론
1. DOM(Document Object Model)
1-1. DOM이란?
Document Object Model 의 약자로 브라우저의 기능을 사용하기 위한 목적을 가진 객체입니다. 쉽게 설명하면, "HTML 문서를 자바스크립트로 읽고 수정할 수 있게 만든 모델"
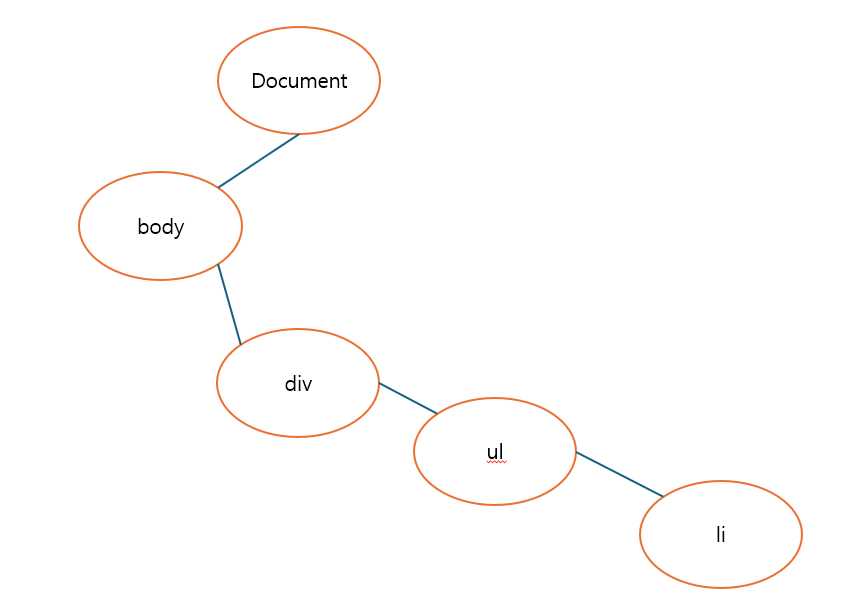
1-2. DOM의 구조 📦
DOM의 구조는 HTML 문서를 트리 형태🌳로 표현한 것으로, 모든 요소가 노드(Node)로 이루어진 계층적 구조를 가집니다. 즉, 트리 구조🌳로 요소가 연결되어 있다는 셈이죠
여기서 노드(Node)란 ?
자바스크립트의 DOM 구조에서 HTML 문서를 구성하는 기본 단위, <body>, <div> 태그 같은 요소들도 노드(node)라고 불립니다.


DOM 과 관련된 코드 내용입니다.
window.console.log("123");
// DOM == html 문서 전체의 내용
// document는 문서 전체의 내용을 가지고 있고 그안의 태그 요소들을 선택해서 제어 할 수 있다.
// DOM 트리의 구조에서 자식요소를 선택할 수 있다.
// body의 내용은 document의 객체 안에 포함되어있는데 body의 내용만 가지고 올 수 있다.
// class나 id를 사용해서 body의 안에 원하는 요소를 가져올 수 있다.
document.getElementById("header"); // 아이디가 header인 요소를 가져올 수 있다.
// 자바스크립트에서 id 값은 변수처럼 사용할 수 있다.
const box = document.querySelector(".box");
console.log(box);
const boxArr = document.querySelectorAll(".box");
console.log(boxArr[3]);
// node list 형태 배열과 유사하다. 그래서 유사 배열이라고 부른다.
1-3. 요소 생성 메서드 createElement ( )
createElement( ) : 요소를 생성하기 위한 메서드로 ( ) 안에 생성할 태그 이름을 작성한다
1-4. createElement ( ) 메서드 사용 코드
// createElement("생성할 태그 이름");
let el = document.createElement("div");
// node div 요소
// 변수에 할당이 되고 바로 보고있는 브라우저 화면에는 보이지 않는다.
결론
오늘은 자바스크립트에서 DOM이 무엇인지, DOM의 대한 구조와, DOM의 접근하여 요소를 생성하는 메서드 createElement( ) 메서드에 대해 알아보았습니다. 다음에는 DOM의 사용목적과, 문법을 자세히 살펴보도록하겠습니다. 감사합니다~

LIST
'자바스크립트 기록' 카테고리의 다른 글
| [자바스크립트 실습] DOM을 사용하여 댓글 구현 (0) | 2025.01.21 |
|---|---|
| [자바스크립트 문법] DOM의 사용목적과 DOM의 문법 (1) | 2025.01.21 |
| 자바스크립트 class, 메서드 축약형, ES6 화살표 함수, this bind 🔎 (0) | 2025.01.15 |
| [자바스크립트 함수 ] 재귀 함수, 생성자 함수 , this 키워드 (0) | 2025.01.14 |
| [ 자바스크립트 유용한 정보] TDZ(Temporal Dead Zone)란? (0) | 2025.01.13 |


