| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript closure
- javascript opreators
- css 포지션
- 티스토리챌린지
- 프론트엔드
- 자바스크립트
- 자바스크립트 async await
- html 주석
- html 코드
- 자바스크립트 클로저
- css position
- 자바스크립트 실행 컨텍스트
- 자바스크립트 연산자
- CSS
- javascript opreator
- 자바스크립트 스코프
- css3
- javascript
- 자바스크립트 scope
- 자바스크립트 상속
- front-end
- 자바스크립트 프로미스
- 자바스크립트 생성자 함수
- 오블완
- 웹 개발 트렌드
- css display
- 자바스크립트 promise
- 자바스크립트 반복문
- 자바스크립트 클래스
- HTML
- Today
- Total
Multi Developer SuHo
HTML 기본 구조 본문
안녕하세요~ HTML 실습을 해보셨나요? 이번에는 HTML 기본 구조에 대해 알아보겠습니다.
글을 작성하기전 모든 내용은 다음과 같은 강의플랫폼을 활용하여 작성하였습니다.
https://www.inflearn.com/course/html-css-%EA%B8%B0%EC%B4%88-%EB%AC%B8%EB%B2%95-%EC%98%AC%EC%9D%B8%EC%9B%90
[지금 무료] HTML5 & CSS3 기초 문법 올인원 강의 - 인프런
도서 HTML5 독학백서 & CSS3 독학백서 저자 직강! 이론은 짧게 핵심만! 모던 HTML과 CSS에 입문하기 위해 꼭 알아야 하는 핵심 문법 엑기스만 정리했습니다., 핵심을 컴팩트하게! 빠르게 해치우는 HTML/
www.inflearn.com
HTML 기본 구조를 하나하나 타이핑 하면서 코드를 작성하는 것 보단 간편한 방법으로 기본 구조를 작성할 수 있는 방법과 기본 구조에 대한 설명하겠습니다.
개발도구를 실행시켜주시고, HTML 기본 구조를 작성하기 위해 두 가지 방법이 있습니다.
1. ! (느낌표)를 이용하여 HTML 기본 구조를 작성
2. html:5 라고 작성하면 HTML 기본 구조를 작성
두 가지 방법 모두 같은 기본 구조를 작성해줍니다.




이렇게 html 기본 구조를 쉽게 작성할 수 있는 방법입니다. 감사합니다. 구글이나 포털 사이트에서 검색을 하셔도 많은 방법들이 나옵니다.
하나 하나 구문을 보면서 설명해드리겠습니다. 우선 첫 번째 구문을 보시면 <!DOCTYPE html> 으로 코드가 작성되어 있습니다.
DOCTYPE 이란? HTML5 문서임을 알리는 선언부 입니다.
★★★ 중요한점 항상 <html> 태그를 작성하기 전에 먼저 선언되어야 합니다.
<HTML> 태그 - 문서 영역의 전체를 감싸는 태그, html 문서의 시작임을 알리는 태그이기도 합니다.
여기서 lang= "en" 은 사용하는 언어가 영어(en)임을 알려주는 표시라고 보시면 될 것 같습니다.
html 태그 내부를 보시면 <head> 태그 영역과 <body> 태그로 구성되어 있습니다.
<head> 영역은 웹 브라우저에서 머리 부분(헤드 부분)에 해당하는 정보들을 담당합니다.
<body> 영역은 본문 부분에 해당하는 정보들을 담당합니다.


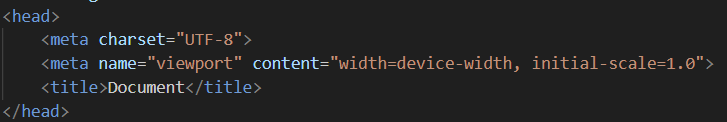
<head> 태그 부분을 보시면 <meta> 태그와 <title> 태그가 사용되어 있습니다.
<meta> 태그를 사용하여 문서에 대한 설명을 작성하거나, 파일 정보, 스크립트 정보 등을 작성하게 되고, 이 정보 들은 사용자에게 직접적으로 보여지는 영역이 아니라, 브라우저나 검색엔진에게 전달되는 영역입니다.
<meta charset="UTF-8"> 태그 - 웹 페이지의 문자 인코딩을 UTF-8로 설정합니다
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 태그 - 반응형 웹 디자인을 위한 뷰포트 설정. 기기의 화면 너비에 맞추고, 초기 확대 비율을 1.0으로 설정합니다.
<title> 태그 - 웹 페이지의 제목 설정. 브라우저의 탭에 작성한 " Document " 라는 제목이 표시됩니다.


<body> 태그 - 사용자에게 직접적으로 보여지는 본문 영역(몸통 영역)을 담당
<h2> 태그 - 제목의 글자 크기를 <h2> 크기로 작성합니다. <h1>부터 <h6>까지 존재하며, 숫자가 작을수록 글자의 크기가 큽니다
<p> 태그 - 문단(paragraph)은 p 태그로 만듭니다. 태그 내부의 텍스트는 하나의 단락으로 취급되며, 브라우저는 단락 앞뒤로 공백(마진)을 추가하여 단락이 구분되도록 표시합니다.

이렇게 html 기본 구조를 배워봤습니다. 감사합니다. 댓글에 피드백부분이나 응원의 글 부탁드립니다~~ !!!
'html5+CSS3' 카테고리의 다른 글
| HTML 링크 태그, 리스트 태그 (1) | 2024.02.01 |
|---|---|
| HTML 주석 처리, 인라인 태그, 블록 태그 (0) | 2024.01.29 |
| HTML 제목, 문단, 서식 태그 (0) | 2024.01.29 |
| HTML5 실습 (0) | 2024.01.26 |
| HTML5+CSS3 소개 (0) | 2024.01.25 |
